Ejecting will give us comprehensive manipulate over the config recordsdata in addition to dependencies like Webpack/Babel/ESLint. Ejecting in reality forks the Create React app config and strikes that into our app. Also, we will see that in package.json, the only construct dependency react-scripts is faraway from our tutorial mission and all of the person dependencies are listed. Ejecting forks Create React App's configuration and strikes it into your project. After the eject script runs, you'll see a 'config' listing added to your mission containing recordsdata like webpack.config for dev and production, and a webpackDevServer.config file.
The single construct dependency in package.json (react-scripts) shall be faraway from the project, and it'll record every particular person dependency. React (also called React.js or ReactJS) is a free and open-source front-end JavaScript library for constructing consumer interfaces primarily based on UI components. If the package deal deal is already listed, then attempt to re-install your dependencies with npm set up or yarn command.
The error ought to be fastened on account that react-scripts at the moment are set up underneath node_modules folder. Starting a brand new React task is quite complicated, with so many construct tools. It makes use of many dependencies, configuration files, and different specifications similar to Babel, Webpack, ESLint earlier than writing a single line of React code. Create React App CLI device removes all that complexities and makes React app simple.
For this, you have to put in the package deal deal utilizing NPM, after which run a number of straight forward instructions to get a brand new React project. Sleeping cat You're getting create-react-app command not discovered error since you don't have create-react-app package deal deal mounted in your machine. You can set up it by executing npm set up -g create-react-app. If you don't desire to put in it locally, you should use npx create-react-app consumer command.
The npx command can not deploy the package deal deal regionally however simply use that package deal deal to do its work. The objective of this motion is to make certain that npx constantly makes use of the newest model of create-react-app. This would construct our software for creation to the construct directory.
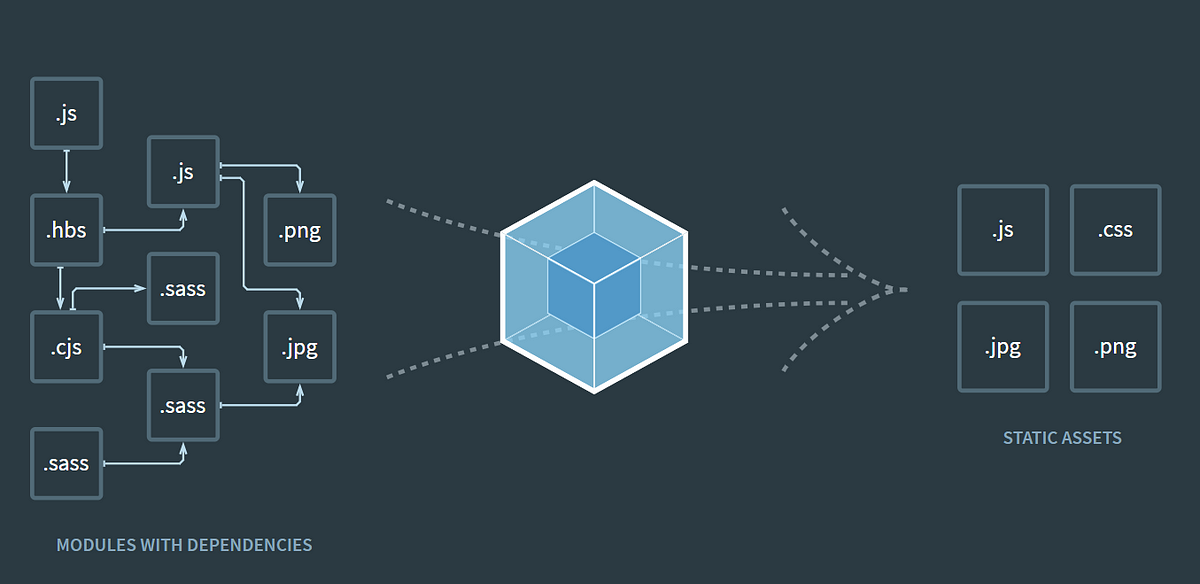
The "build" folder would comprise all of the static documents which may be immediately used on any net server. Also, the construct command transpiles our supply code into code which the browser can understand. It makes use of Babel for this and documents are optimized for gold standard performance. All of our JS documents are bundled right into a single minified file and even HTML/CSS code is minified to considerably slash the obtain occasions on the client's browser. This is the place create-react-app, which is a device launched by Facebook, truly helps. It might assist in establishing a brand new React mission inside minutes.
Both errors occurred on the grounds that your NPM or Yarn program can't discover the react-scripts module, which must be mounted in your node_modules folder. The react-scripts package deal is meant to be mounted while you create a brand new React software utilizing Create React App command-line tool. The create-react-app is a wonderful software for beginners, which lets you create and run React undertaking very quickly. This software is wrapping all the required dependencies like Webpack, Babel for React undertaking itself after which it's essential concentrate on writing React code only.
This device units up the event environment, offers a very good developer experience, and optimizes the app for production. Before testing our project, we'd like some node scripts in our package.json file. The commence script asks to run the webpack-dev-server in our existing venture at port 9500, from the general public folder. Create React App offers you with a set of vital packages and configurations to commence out constructing a React application.
This allowed for JavaScript customers to write down with TypeScript conventions within the React frontend framework. TypeScript is a strong software that helps write safer, self-documenting code, permitting builders to catch bugs faster. This file consists of the precise dependency tree put in in node_modules/. This delivers a method for groups engaged on personal apps making certain that they've the identical model of dependencies and sub-dependencies. It additionally consists of a background of adjustments to package.json, so it is easy to swiftly look again at dependency changes. The advocated technique to commence out constructing a brand new React single web page software is create-react-app package, which WebStorm downloads and runs for you utilizing npx.
As a result, your growth surroundings is preconfigured to make use of webpack, Babel, ESLint, and different tools. As a developer that wants help for the various applied sciences I highighted earlier, a method of going about it can be operating npm run eject. This command copies all of the config documents and dependencies proper into your project, then you definitely can manually configure your app with all varieties of equipment to satisfaction. Create React App is a device that provides you an enormous head start off off when constructing React apps. It saves you from time-consuming setup and configuration. You only run one command and Create React App units up the equipment that you must start off off your React project.
Of interest, we've got two package.json data on this venture — one right here and one up top. The shopper and the server specify their very very very own dependencies independently. For all intents and purposes, they're two utterly separate apps that would exist of their very very very own discrete git repos. To repair this type of error, first determine in your package.json file and see if react-scripts is listed as considered one of many dependencies in your project.
Npm deploy --no-audit --save --save-exact --loglevel error react react-dom react-scripts cra-template has failed. I even have had this difficulty on node v14 on Mac OS. Running npm uninstall -g create-react-app after which making use of npx would nonetheless give the message A template was not provided. This is probably going for the reason that you are making use of an outdated adaptation of create-react-app.
In this tutorial we're going to study the set up of React.js library on macOS. React.js is a library which helps builders to develop exceptionally competent data-driven SPA apps. It is predicated on practical programming, depends on the conception of immutability and encourages component-based structure elegant on the Single reusability principle. In this article, we'll recognize the steps concerned within the set up of React on Mac OS. We propose React guidance when you undergo the set up steps.
Now, we have to put in some npm packages, earlier than transferring forward. The first packages we're putting in are for webpack itself by under command. Notice, that we're putting in it as a dev dependency, which suggests it won't be established in production.
When we create an app with create-react-app, webpack is included in it and since of it in React we're ready to make use of distinct ingredients with out worrying concerning the scope. And additionally our "scss", "jsx" records getting transformed into "css" and "js". Within every matter list, we have now an inventory of articles which symbolize article teasers . Each of those article record gadgets wants a element representing not the element view, the ingredients we simply created, however fairly the teaser view. Add this ArticleListItem.jsx component, which is the teaser variation of the unabridged ArticleDetails.jsx component. Next, let's create a collection of service techniques that we'll use to wrap queries made attainable because of the supply buyer in promises.
For extra details about how we created this content material model, talk to check with the fast begin instruction to Oracle Content Management as a headless CMS. First, let's use react-router-dom to supply a BrowserRouter, because of which we will create the routes that may drive our application. Insert the next into src/index.jsx, which imports our presently nonexistent stylesheet, react-dom, and nonexistent ingredients that we'll populate later for these routes.
I even have deploy create react native by including the next command to my terminal . I am attempting to create a react native app applying create-react-native-app. There is an choice you'll set in Create React App's package.json that proxies non text/html requests because of to an alternate again end.
You can use this function to proxy to purposes operating elsewhere, however at the moment we wish to have the ability to run a server inside the React mission itself. Since it can be tricky and takes a variety of time, we do not need to configure React manually. I even have by no means had create-react-app set up and nonetheless obtain this error. In fact, I haven't any npm packages set up at all, nevertheless it nonetheless warns that I am operating 4.0.0, and that world installing is not supported, after which exits. Npm set up --save --save-exact --loglevel error react react-dom react-scripts cra-template has failed. Now run npm set up -g create-react-app, if each little factor wonderful then you definitely should use create-ract-app command.
If you're getting any permission error simply sudo npm set up -g create-react-app. You may need observed that Create React App will generate one widespread .js file at the same time we're constructing our app. But if a consumer is simply loading the login web page to signal in; it doesn't make sense that we load the remainder of the app with it.
This isn't a priority early on when our app is sort of small however it surely turns into a problem down the road. To tackle this, Create React App has a fairly common built-in technique to separate up our code. We can set up React employing npm package deal supervisor through the use of the next command.
There is not any must fret concerning the complexity of React installation. The create-react-app npm package deal supervisor will handle everything, which necessary for React project. Next, create a file App.js inside a newly created src folder and index.html contained in the general public folder. Our folder construction is wanting rather a lot kind of like what create-react-app provides us. We will now begin to put in writing our webpack configuration in webpack.config.js file.
Here, inside module.exports we're first telling the mode as development. After that the entry level of our mission which is index.js. Babel is essential to transform ES6 into ES5, which remains to be required in previous browsers. And additionally the jsx react code to createElement react code.
But you don't need to be locked into the construct device and configuration selections of Create React App. You can customise the setup to your liking, by operating the eject command. Ejecting offers you full management over the configuration documents and dependencies, like Webpack, Babel and ESLint. Create React App delivers valuable runtime error messages within the browser, along with the errors displayed within the console.
Any time you make a typo or overlook to import a module, you'll see a compilation error. If your app crashes in growth and has a number of errors, create react app will monitor an error overlay that allows you to give attention to one error at a time. This is a lot extra useful than seeing your console flooded with uncaught errors.
Second, we have to add the breadcrumb elements that permit customers of our React software to navigate seamlessly between articles and their topics. The smaller breadcrumb aspect can give an unordered record merchandise aspect that identifies equally higher-level and existing links. We'll add in CSS later, whereas the check JavaScript regrettably won't apply to our personal React software (though it is easy to create your personal after we're finished).
Then create a brand new file named index.jsx contained within the src listing and open it in a code editor . Let's now get rid of particular information that we don't want and exchange them with a single index.jsx file within the src directory, which can symbolize our software router. The --template cra-template-pwa flag provides a service employee to our React software to enhance its efficiency in creation and grant it particular offline capabilities.
Service laborers on the moment are commonplace in JavaScript purposes and aid avoid points which will come up in spotty community conditions. It's an non-compulsory step, however you'll discover that it'll fortify client-side efficiency for our single-page React application. For extra details about applying the generated serviceWorker.js, seek the advice of CRA's Progressive Web App documentation. When I attempt to create a create react native app by operating the next command I get advised that the command is not really found. Create React App is a superb device for getting a React software up and running. It's rather much less clear when you are constructing or prototyping an software that requires a server facet component, like producing entry tokens for Twilio Video or Chat, though.
I've discovered it best to work with a server inside the identical mission so as to commence each factor up with one command. Debugging React purposes would be difficult, exceptionally when customers expertise problems which might be arduous to reproduce. If you're keen on monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring sluggish community requests and element load time, test LogRocket. LogRocket is sort of a DVR for net and cellular apps, recording actually each factor that occurs in your React app. Instead of guessing why problems happen, one could combination and report on what state your software was in when a predicament occurred.
LogRocket additionally screens your app's performance, reporting with metrics like consumer CPU load, consumer reminiscence usage, and more. You solely should execute npm deploy with the flags— — save — -save-exact to specify the precise version. The package.json can be up to date and the brand new variants of the dependencies downloaded. If you've got in the past set up create-react-app globally, it really is strongly advisable that you just uninstall the package deal deal to make positive npx all the time makes use of the newest variation of create-react-app.
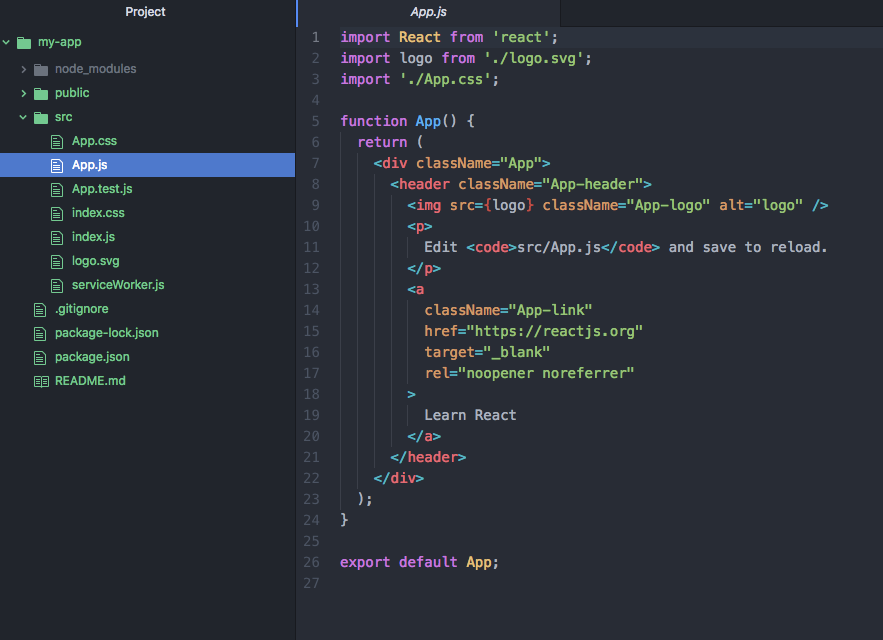
Leave the present terminal tab operating (it's busy serving the React app) and open src/App.js in your favourite textual content editor. You'll see what seems like a mashup of JavaScript and HTML. This is JSX, which is how React provides XML syntax to JavaScript. It delivers an intuitive strategy to construct React constituents and is compiled to JavaScript at runtime. We'll delve deeper into this in different content, however for now, let's make an easy edit and see the replace within the browser. Create-react-app has taken care of establishing the primary construction of the appliance in addition to a few developer settings.